Building a page with GraphyQL query
Okay wow, so as a front-ender this is a bit unsual for me.
Today we build a page that uses the query we were just playing around with. Or really, a similar query that actually shows something worth showing.
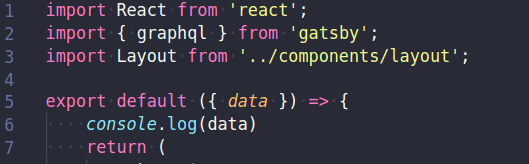
Per usual, we start with a new page, import all the things at the top. Then we get to do one of my forced favorite things. Console log!

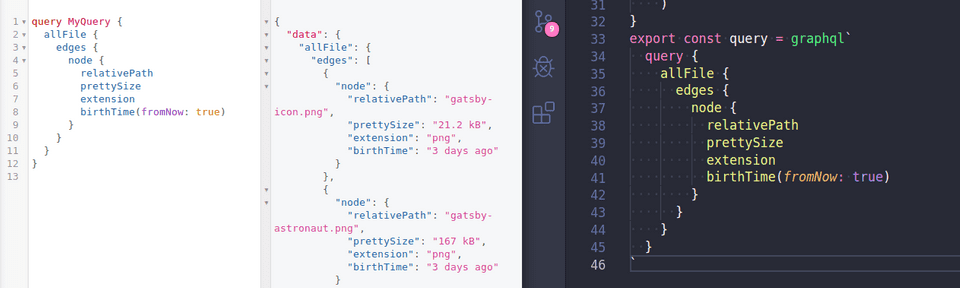
Then we need to actually plop that query into our page. Remember folks, backtick with care `

We can nearly copy paste the query over from our GraphiQL explorer into our new page. In this instance we need to simplify it by dropping the "MyQuery" part. I bet having that exter name will come in handy in the future with multiple queries on a page.
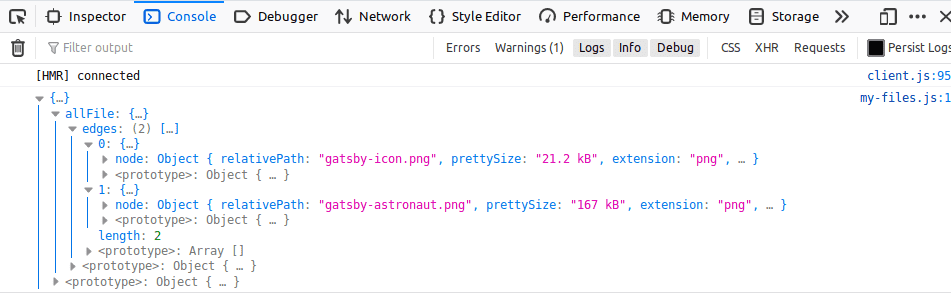
Now that we've typed that all in, save that sucker and check your terminal. If you are like me, go ahead and fix all the typos, then go check your browser console.

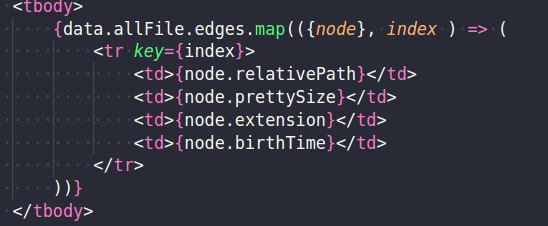
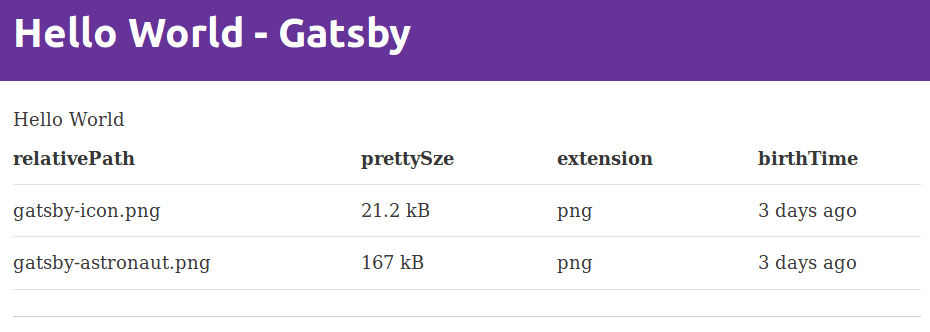
Yay, now we know we didn't mess it up. Now that we have the data and know it, we an display it. Continuing to follow along, we build out a table, and then we get to the nitty gritty of accessing said data
Again as a basic front-ender I'm not currently 100% on what we're doing here.

But it does give us the values we want to print out, and in my experience if its valuable we will likey be doing it agian. And again. Eventually it should sink in.

Tada! we now have a table showing some stuff that we queried. The page.
I'm sure you've noticed a difference in my returned data vs what is shown just in the example just above this link
My theory is they changed the code snippet in relation to the screen shot. It could also be that this current site isn't a 1 to 1 representation of the example gatsby site in the tutorial. It is likely a mixture of the two, leaning heavily on me not doing it right.
The important part though is that we have made our own query, returned it in a new page and displayed it with markup.