title: Day 16 date: “2019 10 28” description: “Transformer plugins”
Transformer plugins
Remember how I said there was a difference in what I was having returned in my query vs what was shown in the tutorial? And then how I said things might have changed a litttle on gatsyb’s site, and also that I was likely doing something wrong.
It was me.
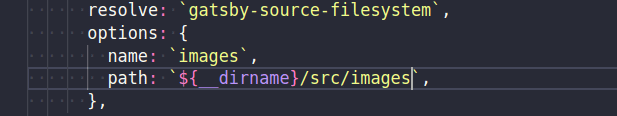
When you install the gatsby source filesystem plugin, you get to tell it which path to look at.
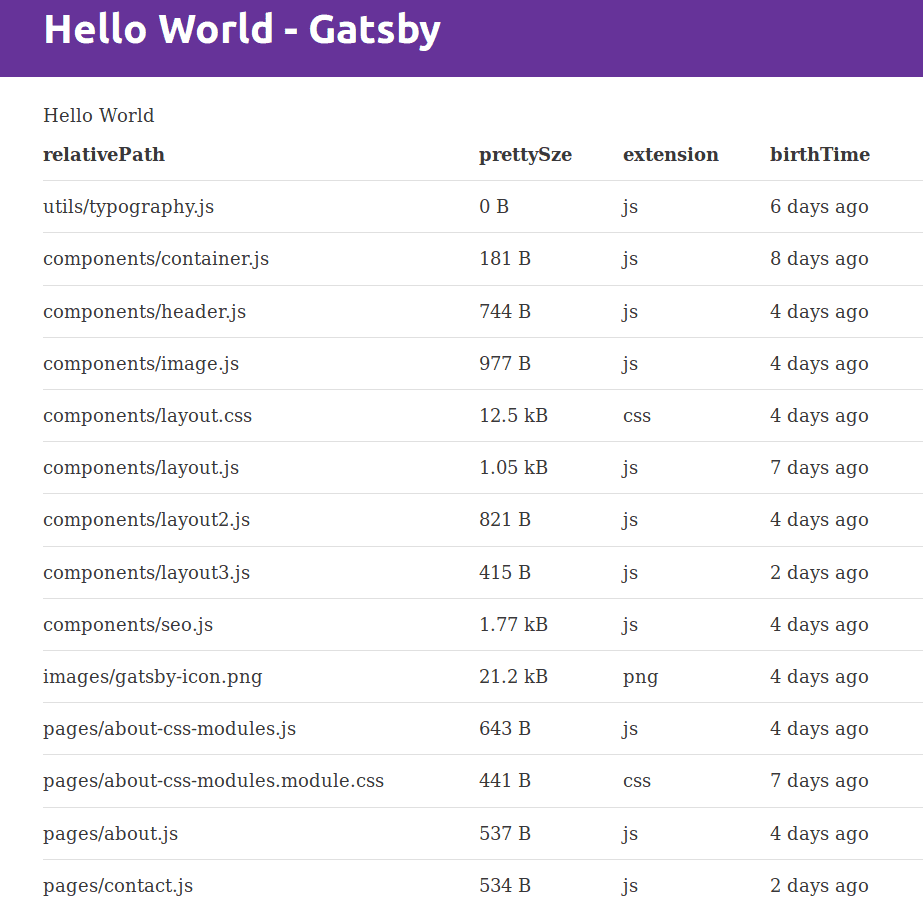
When I had installed mine prior to yestdays tutorial, I had told the path to look inside images. Hence the returns of my query were only ever images. This is what we’re seeing now.
Now that we have that out of the way, we get to start messing about with markdown files.
After we make our first markdown page, aka MD, we’ll need to make a new .js page to run a new query. This time we’ll need to install a new plugin so Gatsby knows how to parse MD files. This plugin happens to be called gatsby-transformer-remark.
Then we start building out the query in our GraphiQL page.

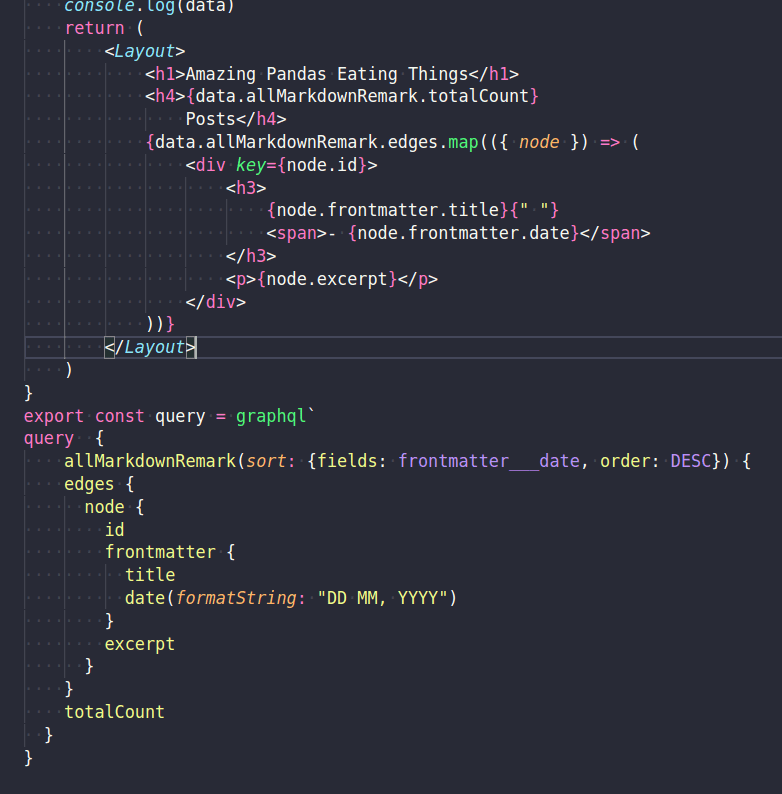
Again like we learned yesterday, we need to access that data in the js file and display it.
This time we’ve added a sort to the query pages with a more recent date will show up at the top, and then because we don’t want our one MD page to get lonely we make anoter one. Example page
As best I can tell at this current time these MD pages have not actually been rendered into an actual page that we can navigate to. More research required here..