Gatsby Tutorial part-two, css. Specifically{” “}
This example takes us through building a micro component, and giving it some css. Not just any css file though, this is a .module.css file
Why is that special? Component-scoped CSS
As the tutorial page describes, “CSS Modules are very popular because they let you write CSS normally but with a lot more safety. The tool automatically generates unique class and animation names, so you don’t have to worry about selector name collisions.”
But why is that useful?
Lets take a look at our container componet that we created in this section.
Nothing super fancy, obviously. But we can still use this to try and learn what we should be here.
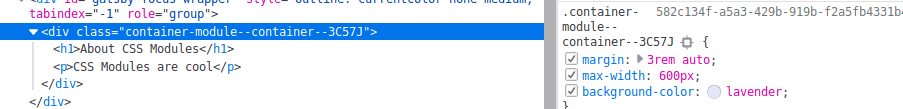
What is super neat here in the inspector is that we have unique classnames for the component. According to the tutorial, by using the css as a .module.css Gatsby will render components like this, all bundled up as one little self contained thing. All so we don’t have css issues with other components. Thanks Obama.
This is just a simple example of course, I’m assuming that in the future you can hold components inside other components and so on. Feels like building any sort of not basic site would require that.
Unexpected issues from today
- Inserting images